Introduction
⚠️ Still in development
Plugins are a way to extend the functionalities of the app
It is still in development but we already have the following features.
- Add import composable
- Add component
- Add entry middleware (system that handles render entries)
- Add menu item
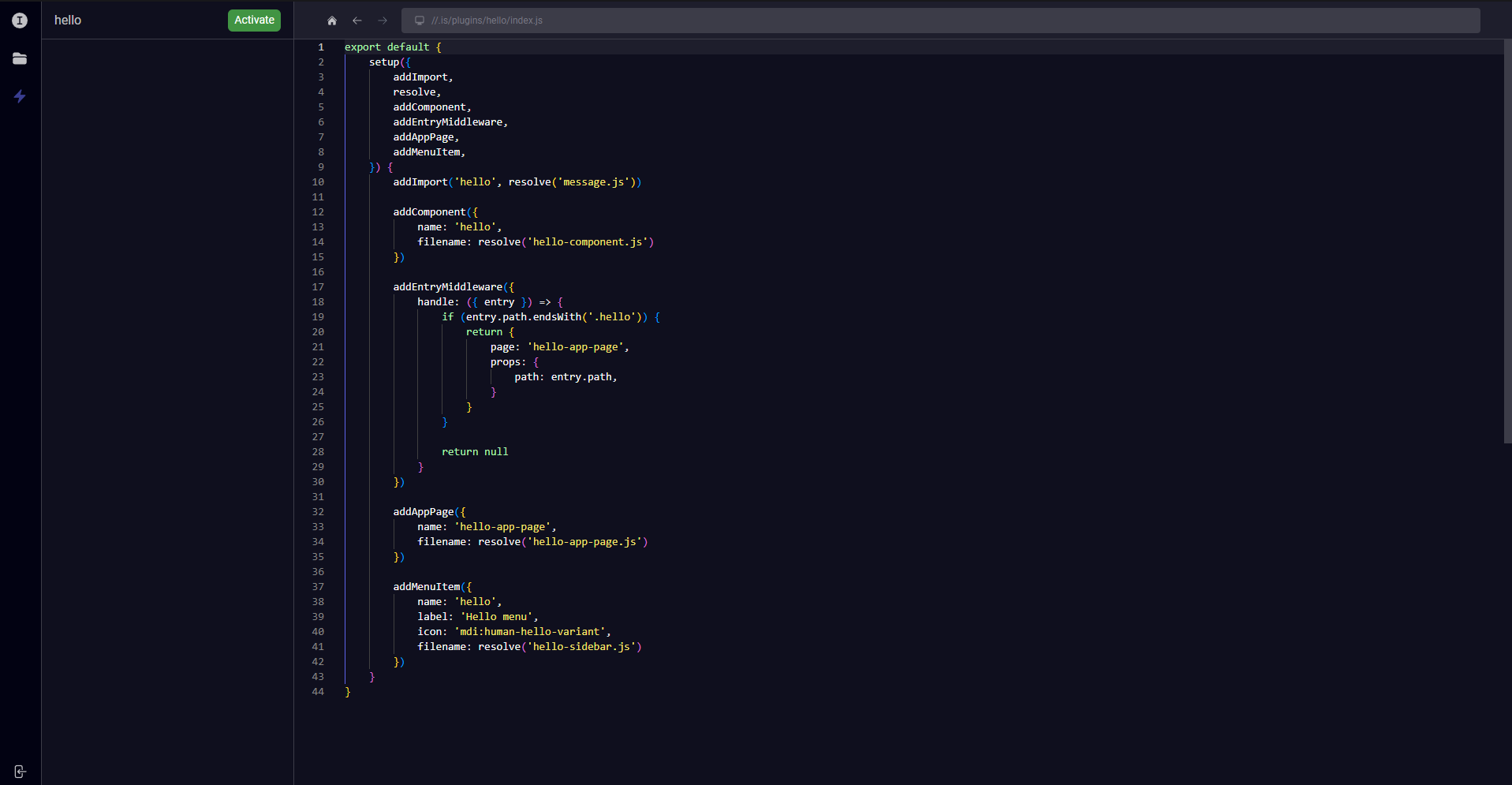
Check a sample plugin: hello-plugin
Adding a new plugin
To add a plugin you need to add create a folder in the .is/plugins folder
Inside the folder is required to have a index.js that exports the following:
.is/plugins/hello/index.js
export default {
name: "Hello plugin", // display name
// starting point to extend the app
setup(){
// extend the app
}
}
This should make the plugin shows up in the plugins sidebar, where you can activate/deactivate it