Components
Components are vue components to be injected in the Hephaestus editor
To add a new component you need to create a js file with a export default of a vue component and use the addComponent function in plugin setup to register the component
.is/plugins/hello/hello-component.js
export default {
props: {
message: {
type: String,
default: 'Hello word'
}
},
template: `<div>{{ message }}</div>`
}
.is/plugins/hello/index.js
export default {
name: "Hello plugin",
setup({ addComponent, resolve }){
addComponent({
name: 'hello',
filename: resolve('hello-component.js')
})
}
}
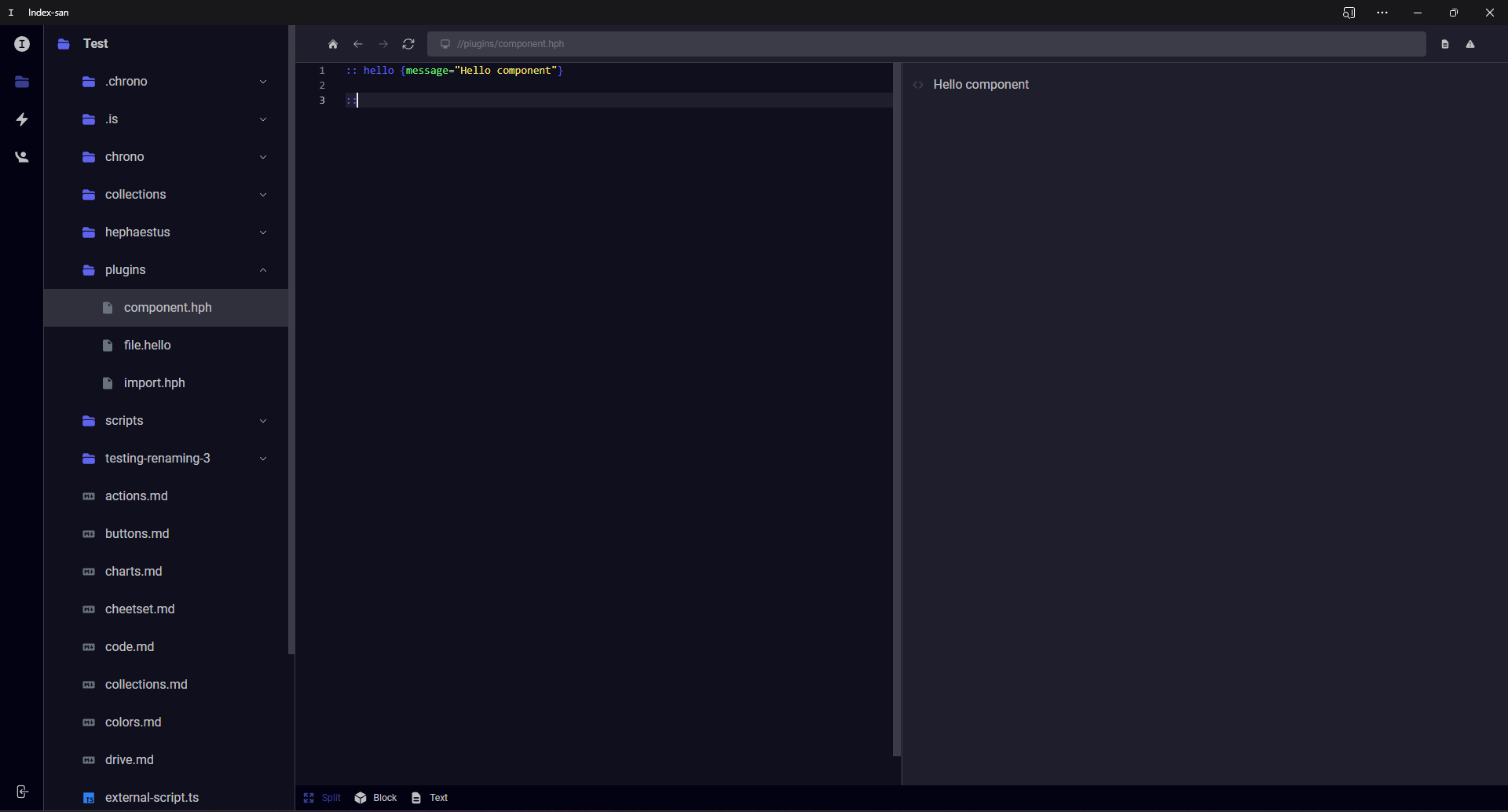
Now you can use the component inside the Hephaestus Editor