Entry middlewares
Entry middlewares define withc vue componet is used to render a entry's
Examples:
- Entry type Directory -> File explorer app page
- Entry path end with .png -> image view app page
- Entry path end with .txt -> monaco app page with language plain text
- Entry path end with .js -> monaco app page with language javascript
- Entry path ends with .hph -> hephaestus editor
- etc...
You can use this feature to add support for custom file types or replace the default ones.
To add a new entry middleware and render in the screen we have to firs define an app-page and then the middleware
App page
.is/plugins/hello/index.js
export default {
name: "Hello plugin",
setup({ addAppPage, resolve }){
addAppPage({
name: 'hello-app-page',
filename: resolve('hello-app-page.js')
})
}
}
Here is app page file, it is vuejs component in runtime format
.is/plugins/hello/hello-app-age.js
export default {
props: {
path: {
type: String,
required: true
}
},
template: `
<div class="flex h-full w-full items-center justify-center">
<div class="flex flex-col text-center">
<div class="text-2xl font-bold mb-2">
This is a page from hello plugin
</div>
<div>
The path is: {{ path }}
</div>
</div>
</div>`
}
Entry middleware
.is/plugins/hello/index.js
export default {
name: "Hello plugin",
setup({ addAppPage, resolve, addEntryMiddleware }){
addAppPage({
name: 'hello-app-page',
filename: resolve('hello-app-page.js')
})
addEntryMiddleware({
handle: ({ entry }) => {
if (entry.path.endsWith('.hello')) {
return {
page: 'hello-app-page',
props: {
path: entry.path,
}
}
}
return null // infome that will not handle the file
}
})
}
}
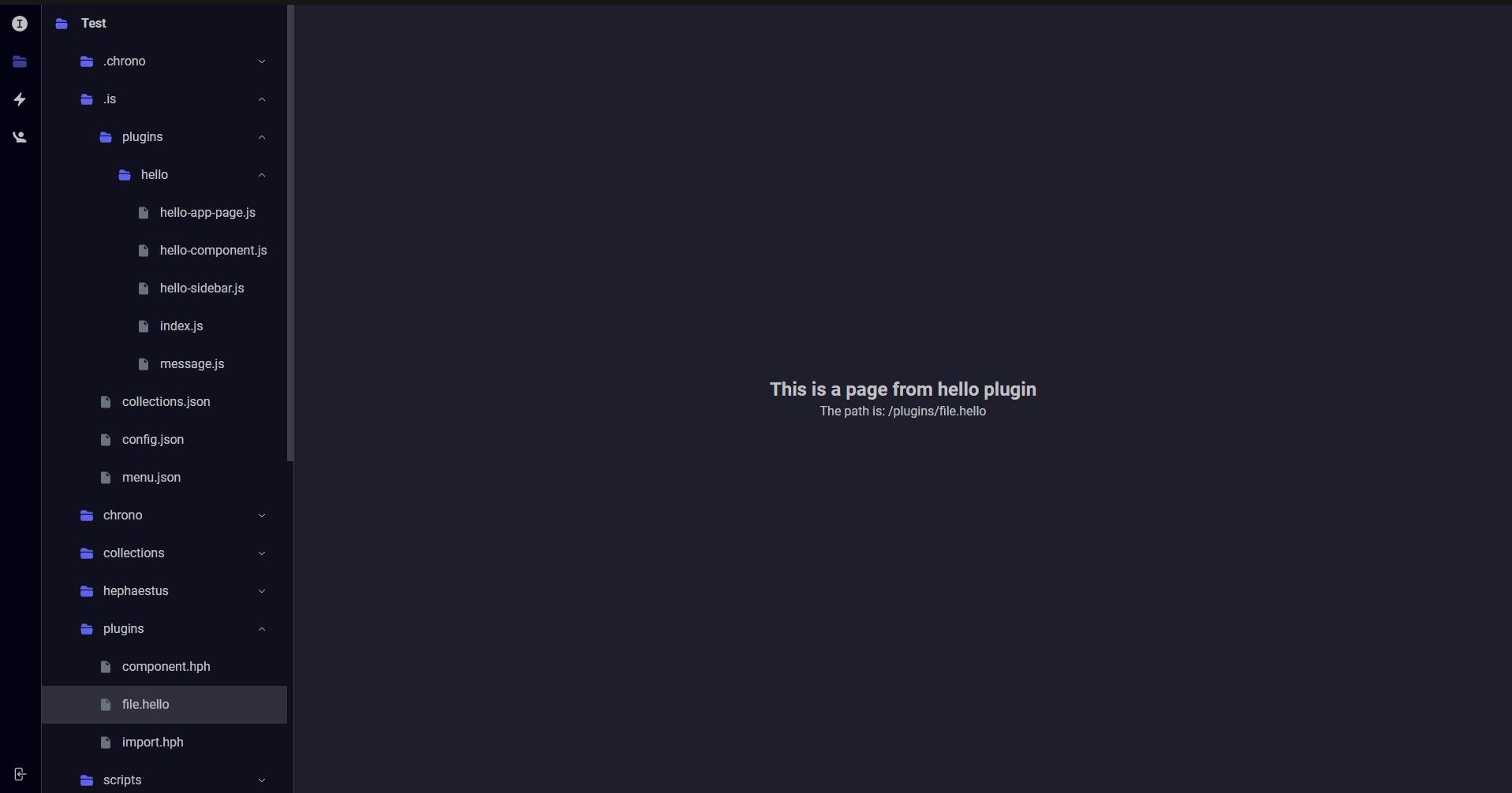
Now if we open a entry with a extension of .hello we should be able to see our hello-app-page

Table of Contents